Examples of Static & Dynamic Websites: Here's the Difference

As you have landed on this page, it is pretty evident that you are a newbie to the field of website design and development. And if you have read a bit about it, the terms static and dynamic websites might not be the first time you have heard. But what are they? This is exactly what this article would be guiding you about. So make sure that you read till the end to have a clear-cut idea regarding static and dynamic websites.
Static & Dynamic Websites: What Are They?
Let’s talk about static and dynamic websites in detail so that you can understand each of them better.
Static Websites
To put it short, static websites consist of various files that are stored together on a single web server. Each of these files indicates a website’s physical page. Widely known for their easy creation, these websites are pretty much what their name suggests. That is the contents are fixed and are built using CSS, Javascript, or plain HTML. The best part about a static website URL is that you don't need any background knowledge to create one.
Over the years, static websites have become increasingly popular which is accredited to their tools and high performance. They are known for their increased flexibility and their high cost-efficiency makes them a top favorite of a vast majority of business enterprises. Examples of static websites include portfolio sites, brochure sites, read-only sites, resume sites, etc.
Let's see some of the real-time examples of static websites to have more clarity on static sites
DevDocs: Yes, the devdoc is an excellent static website example because the content is reference material that rarely changes, a static setup provides lightning-fast access without a backend database.
Google for Developers: This Google developer site is also a primary static website example. This site serves as documentation, tutorials, and resources that don’t require dynamic interactions or real-time updates. These files can be pre-rendered and serve as static pages. Google often uses tools like Hugo or other static site generators for such platforms to pre-build the pages.
However, the site might include dynamic elements too, so it is an excellent example of a hybrid static-dynamic architecture.

Pros of Static Websites
Now that you know what a static website is, you might be wondering about its benefits. According to web development experts, here are some of its key advantages.
- Server-side scripting language and database are not required.
- Highly secure compared to dynamic websites.
- No maintenance is required.
- Cost-effective which increases affordability.
- Easy and quick to develop.
- Faster loading rate which means an easy ranking.
Cons of Static Websites
As you have seen, static websites come with a bunch of benefits no doubt. However, just like two sides of a coin, static websites have their disadvantages as well. Here’s what you need to know;
- Reduced user interactivity.
- Time-consuming when modifications are added.
- Difficulty in making content changes.
- Limited facilities to scale webpages.
- Does not allow personalization.
- Does not allow logins or real-time notifications.

Types of Static Content
- Videos on online platforms: One of the best examples of static content, videos do not allow any third-party interaction and is solely meant for users to watch.
- Infographics: In this type of static content, only the owners of that particular site can make changes.
- Blogs & other website content: Just as you can infer from the title, this type of static content is widely available across the internet and is done via CMS (Content Management System).
- eCommerce pages: Online shopping platforms come with different elements which again can be altered by only the admins.
- Website landing pages: This is another great example of static content. Others include the About Us page, Services Page, etc.
Popular Platforms For Building Static Websites: The Top 5
Building static websites has become easier than ever with the rapid technological advancements. At the same time, given the plenty of static site generators available these days, it can get a bit confusing on picking the right one. But wait…what is a static site generator? Unlike the traditional method of creating static websites using various web frameworks, static site generators come with a set of powerful tools that can take your static website development to the next level. Now, this can be even more beneficial if you are taking baby steps into the web development industry.
Here are 5 of the highly talked-about static site generators that you might want to check out.
Hugo (https://gohugo.io/)
Created using the Go programming language, Hugo is known for its ability to be built at the fastest rate and serves best for blogs/write-ups. It is easy to install and comes with templates that are rendered into an HTML site.

Picture Courtesy - Hugo
Eleventy (https://www.11ty.dev/)
Built on Node.js and JavaScript, Eleventy promises to deliver the best output provided if you are familiar with the basics of JavaScript. If you are in search of a lean static generator, Eleventy is the one you should go for!

Picture Courtesy - Eleventy
Jekyll (https://jekyllrb.com/)
Known to be one of the most static site generators, Jekyll is fantastic for creating blogs. Not to mention, GitHub is powered by this very software.

Picture Courtesy - Jekyll
Gridsome (https://gridsome.org/)
Although most static site generators are beginner-friendly, in order to get the best of Gridsome, you need to have a certain level of web development expertise. It also comes with a series of plugins and provides various benefits.

Picture Courtesy - Gridsome
Hexo (https://hexo.io/)
If you have a relatively larger static website and need fast rendering, Hexo is the ideal choice. It is a blog framework and even consists of Jekyll plugins.

Picture Courtesy - Hexo
Dynamic Websites
The opposite of static websites are dynamic websites which means here the content can be changed if needed. To elaborate, the website content changes based on the target audience and related aspects. Contrary to static websites, dynamic websites offer more space to utilize creativity since you can modify, edit, or make any changes anytime without having to depend on any additional assistance. Dynamic websites are altered based on several factors with the main goal to expand the target audience.
Due to these factors, dynamic website URL has a fanbase of their own since it promotes maximum user interactivity which is vital for especially those who have large business websites. Examples of dynamic websites include blogs, calendars, news sites, corporate sites, etc.
Real-Time Example of Dynamic Websites
Let's discuss the real-time example of a dynamic website we use every day:
Facebook: Everyone knows that Facebook is a social media platform we use in our routine. Just imagine, we scroll the feed, we see a random reel, you like a post, or you comment on someone’s photo. All of these actions are based on real-time data that updates dynamically without needing to refresh the entire page. This is a prime example of a dynamic website where the content is constantly changing and adapting to provide the best user experience.
Amazon: When you visit Amazon, the website constantly changes based on your actions. For example, the recommended products on your homepage update according to your browsing history, searches, and previous purchases. The price, availability, and delivery options change dynamically depending on your location and the specific product. If you add items to your cart or make a purchase, the website adjusts your cart and shows you updated totals in real time, offering a personalized shopping experience. This is also one of the real-time examples of dynamic websites we use in our everyday routine.
Online Banking Websites: Don't forget the online banking where we interact every day. Each online banking platform is a dynamic website. Let's imagine when you log in, your account balance, transaction history, and other personalized details are shown in real time. You can perform dynamic actions like transferring funds, paying bills, or applying for loans, with the website immediately reflecting those actions without needing to refresh.
Pros of Dynamic Websites
The wide variety of features in dynamic websites is appreciated by many. So what are the key advantages of dynamic websites? They are;
- Easy to update which enhances website health.
- Better flexibility and functionality.
- User data is stored in multiple disks.
- Easy to manage and delete information.
- Highly user-friendly.
- Stunning website appearance.
Cons of Dynamic Websites
- Comparatively complex in nature.
- More expensive due to updates.
- Difficult to develop.
- Hard to maintain.
- Requires multiple servers.
Types of Dynamic Content
In simple words, a website’s content that can be easily changed, updated, or modified by the user is known as dynamic content. This is pretty much the secret to what makes dynamic websites more interactive and user-friendly.
Just like static content, there are different types of dynamic content. The most common ones are;
- Chatbots: The working mechanism of a chatbot is a clear-cut example of how a dynamic website functions. You can ask any questions and receive answers accordingly.
- Social media: With the rise of social media users, there isn’t any shortage of dynamic content these days. You can not only create content but also watch and interact with others as well.
- eCommerce pages: The comments, notifications, recommendations, etc that come with e-commerce pages are managed by the users.
- Digital advertisements: Advertisements on online platforms makes it easily visible to numerous users at the same time which allows them to interact despite the fact that the ads were created by someone else.
Popular Platforms For Building Dynamic Websites
To be honest, there is no difficulty in finding dynamic website development platforms due to the immense options available these days. Needless to say, it is best to look into each of them in detail to make a conscious choice. Have a look at 5 of the top dynamic website development platforms!
- PHP: Known for its ability to promote versatility in creating dynamic websites, PHP comes with a package of benefits and functionalities. Dynamic websites made using PHP attract more traffic and have better longevity.
- Joomla: This amazing CMS platform has high scalability which helps to craft a strong and secure dynamic website.
- WordPress: Another popular CMS tool, WordPress serves best if you are looking to develop a dynamic website with the least effort.
- ASP.NET: Loaded with database interactions and basic functions, ASP.NET is highly suitable to develop an interactive dynamic platform.
- Magento: This one is popularly known for its benefits in the case of e-commerce websites. Its high-quality features and extensions help in maximum customization.
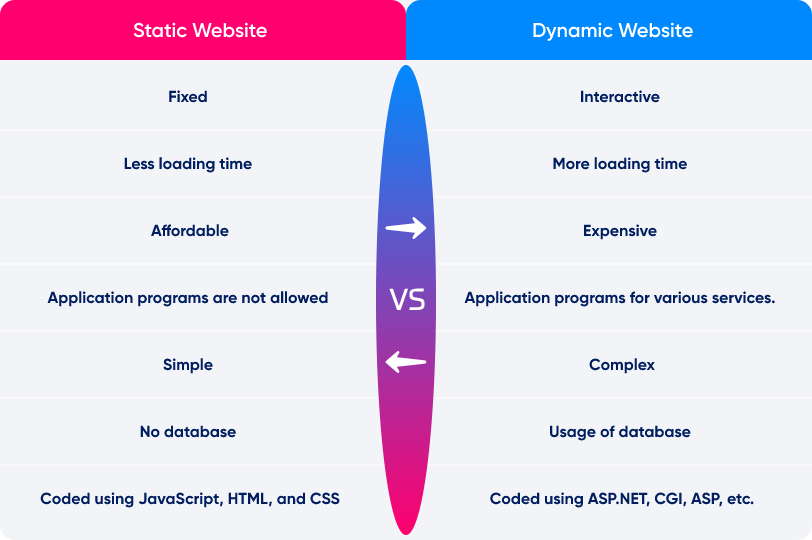
Static vs Dynamic Websites: What's the Difference?
The static vs dynamic website battle is nothing new to the web development industry. You may also have wondered which of these is the better one. Well, here are a few key distinctions that can give you a better insight. Nevertheless, at the end of the day, the best choice is based on your business requirements.

Static website vs Dynamic website: Choosing The Best
The age-old question of ‘which is better? Static or dynamic website?’ has been met with a variety of answers each time. And as mentioned previously, it all comes down to your business goals, your customers, your ideas, and so on. So basically a lot of other factors also have to be considered firsthand in addition to the features that each of them brings to the table.
A few steps that can help you come to the right decision regarding this subject would be to first of all, compare your business goals and audience with the pros as well as cons of both static and dynamic websites. Having a strong understanding of these can help you figure out the right solution for the long term and achieve success!
In Summary…
A simple Google search can give you hundreds of more comparisons on static and dynamic websites. But at the end of the day, choosing the best website type is tied to your business requirements, goals, target audience, budget, etc. Hence, various factors have to be taken into consideration before finalizing your decision.
These days, dynamic websites are becoming increasingly popular compared to the static website due to the stronger user interactivity it provides. Nevertheless, a static website’s functionality cannot be ignored as well. Thus, each has its own benefits and if chosen accordingly can take your business to the next level.
Both static and dynamic websites have their own benefits which you now have a better understanding of given the fact that you have read till here.
We hope now you have a solid idea of static and dynamic websites. Feel free to reach out to us if you have any questions or ideas to share!
FAQ
1. Why does every business need websites?
Having a good website for your business provides the needed first impression to your clients. A business website serves as a bridge for the brand and potential customers.
2. Are static websites dead?
3.How do I check If a website is static or dynamic?
4. When is a static website built?
5. How does a dynamic website work?
6. What does CRUD stand for?
7. Can a static website be converted into a dynamic website?
8. Which type of website is better for SEO: static or dynamic?
9. Can a static website handle complex functionality like user authentication and payment processing?
10. How is website speed compared between static and dynamic websites?
Related to this
Let's Discuss Your Project